今回はポートフォリオの骨組みとなるHTMLを作っていきます。
環境のセットアップがまだのひとはこちらを参照して先にやってみてください!
それではHTMLの書き方について説明してきます。
HTMLファイルをつくろう

筆者のPCはWindowsなため、ここからはWindows前提でお話を進めます。Macもそこまで大きな差はなさそうですが、ちょっとなにいっているかわからないっていうひとは「Mac VSCode」で調べてみると良いでしょう。
- まずは、エクスプローラーでフォルダーをひとつ作ってください。
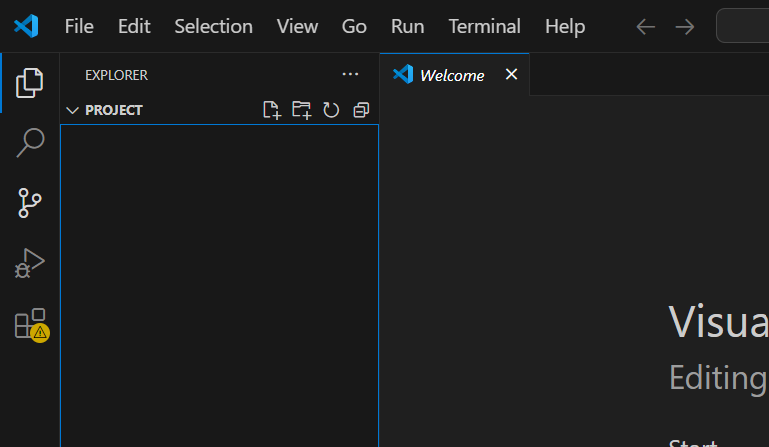
- 次に、VSCodeを起動して上のタブの「ファイル」から作ったフォルダを開いていきましょう。筆者は「project」というフォルダを作りました。
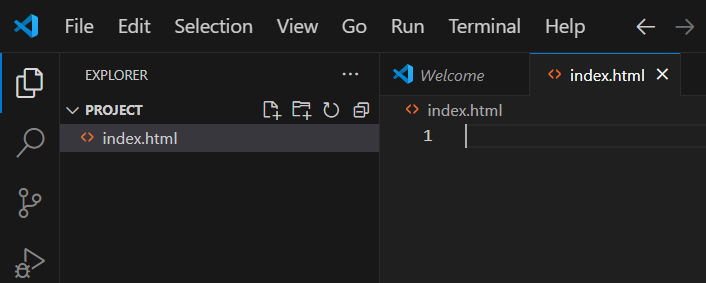
- PROJECTの下に何やら青い四角がありますね。そこにマウスカーソルを持っていって右クリックしてみましょう。ファイルを作成できるので、そこで、「index.html」という名前のファイルを作ってみましょう。

index.htmlの「index」の部分はどんな名前でもかまわないのですが、特別な理由がなければ、実務でもindex.htmlを使うことが多いです。
さあ、Emmetを使って爆速コーディングをしよう

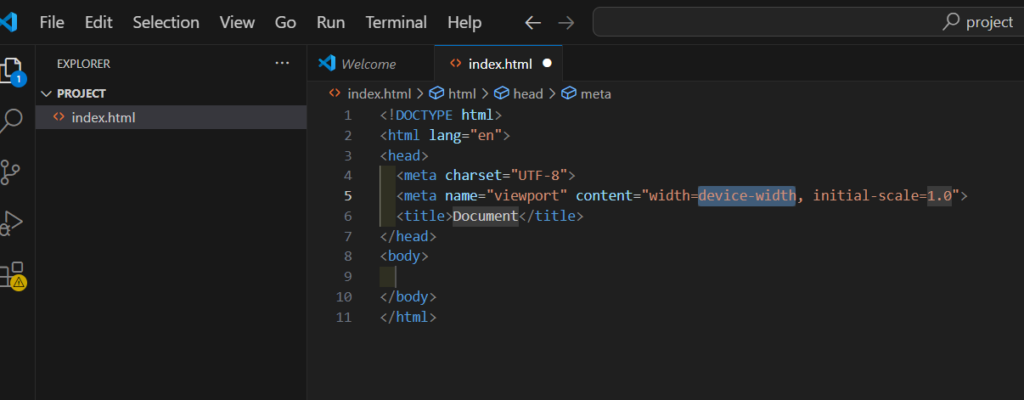
早速できたindex.htmlに半角で「html」と入力してみましょう。なんだか候補を出してくれていますね。今回は「html:5」を選択してみましょう。

何だか色々書いてくれましたね。そう、タグを補完して書いてくれるのがEmmetの旨味です。初心者のうちはタグでスペルミスをしてしまいがちなのですが、それを自動でやってくれるので、ケアレスミスしづらいのが、Emmetの良いところなのです。つまらないエラーで何時間も悩む心配がないですし、ケアレスミスは意外と最初は指摘してもらえないと気づけないので、これならだれかにお願いして(例えばプログラミングスクールの先生とか)レビューしてもらう必要もない訳です。
ベテランエンジニアはコーディングを早くする目的で使っていますが、初心者の躓きを完全サポートする役割も十分に果たしてくれるでしょう。
HTMLをブラウザで表示させてみよう
みなさんは最終ゴールでキレイなポートフォリオサイトを表示できるようになりたい訳です。実際にHTMLが書けるとどんな良いことがあるのでしょうか。以下のindex.htmlに以下を写経してみてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<header></header>
<main>
<h1>こんにちは!</h1>
</main>
<footer></footer>
</body>
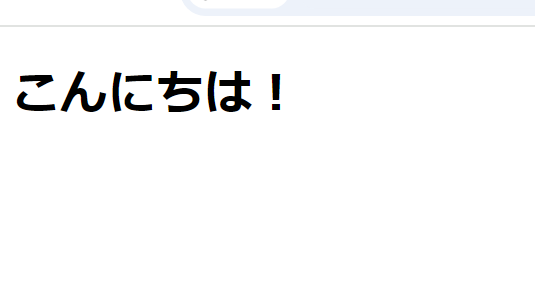
</html>そのファイルを保存したら、エクスプローラーからindex.htmlを選択して、ブラウザにドラック&ドロップしてみましょう。
ブラウザというのは、ChromeでもSafariでもFirefoxでもとにかく今あなたがこのサイトを見ているアプリのことです。

実際にこのような表示が出たらOKです。これから色々勉強して一緒にポートフォリオサイトを豪華にしていきましょう!


