ポートフォリオをつくろう!企画の第三回目となります。
今回はHTMLタグやEmmetについて詳しく解説していきます。
Emmetって何だ?
Emmet とは、HTMLを省略記法で入力できるプラグインです。プラグインとは新しい機能を追加できるものです。
例えばスマホにカレンダーアプリをインストールするとデフォルトのカレンダーより色々できるようになって便利になりますよね。それと同じ感覚で、インストールしなくても機能(HTMLをコーディングする機能)は使えるけど、入れたらもっと便利になるよ~というものです。
実際のインストール方法はとっても簡単なので、良かったら第一回目と第二回目の記事を参考にしてみてくださいね!
HTMLタグこれだけは覚えて帰って!
EmmetでHTMLを書くにあたり、HTMLのタグを知っている必要があるので、簡単にまとめてみました!
<h1></h1>
| 役割 | 使い方の例 |
| 見出しタグ SEOでも大事な役割だから必ず入れましょう。 開始タグ<h1>と終了タグ</h1>の間にテキストを入れて使います。 (ちなみに、画像を入れることも可能ですが、altを必ず入れましょう) | <h1>ポートフォリオを作ろう!</h1> |
<img src="" alt="">
| 役割 | 使い方の例 |
| 画像を入れるタグ srcは画像までのパス(画像の置き場所)、altは画像が上手く表示されない場合や、目が不自由な人が読み上げソフトを使った場合に備えてテキストを入れます。 | <img src="../img/text01.png" alt="ブログの作り方"> |
<div></div>
| 役割 | 使い方の例 |
| レイアウト調整タグ このタグに特に意味はないです。ただし、とっても重要です。例えば、写真の横に文字を表示したい!ってときありますよね。そのようなとき、このタグを使ってレイアウト調整をしていきます。 | <div> <div> <img src="../img/text01.png" alt="ブログの作り方"> </div> <div> <p>これはブログの本文だよ!やっほー</p> </div> </div> |
<p></p>
| 役割 | 使い方の例 |
| テキスト用のタグ 見出し以外の文字を入れるのに使います。 | <p>これはブログの本文だよ!やっほー</p> |
さあ、Emmmetを使って一瞬でコーディングしよう!
さっき、例で出てきたこれ、とっても難しそうに見えますね。それでも心配は無用!Emmetを使えば一瞬でコーディングできます。
<div>
<div>
<img src="../img/text01.png" alt="ブログの作り方">
</div>
<div>
<p>これはブログの本文だよ!やっほー</p>
</div>
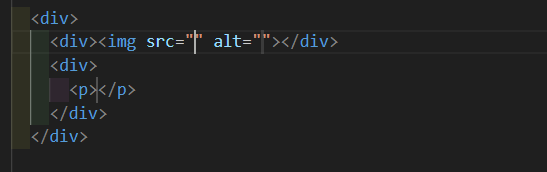
</div>まずは、VSCodeで以下のように入力してみましょう!そしてVSCodeの予測が出たらすかさず、「Tab」キーを押しましょう!
div>div>img^div>pもし、コピぺをして予測が出ないときは最後のpを消してもう一度pを入力してみましょう。このとき、全角と半角を間違えないように注意です!

こんな感じで表示されたらミッション成功です!
これなら、閉じタグを忘れてしまうこともなさそうですね。簡単にチートシートを作ってみましたので、良かったら活用してみてください!
| 入力内容 | 結果 |
| .>p.text01 | <div class=""> <p class="text01"></p> </div> |
| .>p*3.text02 | <div class=""> <p class="text02"></p> <p class="text02"></p> <p class="text02"></p> </div> |
| .+. | <div class=""></div> <div class=""></div> |
| ul.>li*3. | <ul class=""> <li class=""></li> <li class=""></li> <li class=""></li> </ul> |
いやいや、ちょっと待ってよ!クラスって何だよ!こいつ急に難しいこと言いやがったぞ!背中のえび引っぺがして食べてやる!

ちょっと待ってください.…これには大人の事情が.…💦
すべてのHTMLタグにはクラス(class="")を付けることが可能です。これを付けないと、CSSでレイアウトをつけるときにとっても苦労するので、皆さんのためを思ってつけるバージョンを解説しました…ちょ、えびを引っぺがそうとするのはやめてくだい!
「.」をつけるとclass=""を自動でつけてくれるんですね。Emmet超便利!万歳!
「+」は同じ階層にタグをつくる、「>」は一段下の階層にタグをつくると覚えましょう。
ulタグやliタグはEmmetの恩恵がわかりやすそうだったので、例に出してみました!興味のある方は調べてみてください。(今の時点で詰め込みすぎてキャパオーバーな人はスルーでOK)
まとめ
今回はHTMLタグやEmmetについて解説しました。Emmetのようなチート技については中々本に載っていない場合も多いのですが、HTMLの知識は一度本でじっくりインプットするのもおすすめです。(何といっても本はスクールなどに比べて安価だからね!)
次回も頑張って更新していこうと思います!一緒に素敵なポートフォリオを作っていきましょう!


