転職活動を始める際に、他の人と差をつけるために必要なポートフォリオ。このカテゴリーでは具体的な作り方を発信していきます!継続更新予定ですので、ぜひ、一緒にポートフォリオサイトを作っていきましょう。エンジニアを目指す方も、デザイナーでポートフォリオサイトを作ろうと考えている方もぜひ、見てもらえたら嬉しいです。
この企画のポリシーとしては極力お金をかけずに、簡単にポートフォリオ作る方法教えます!です!
ポートフォリオとは
ズバリ、転職したい会社、お仕事をいただきたい会社にこのぐらい能力がありますよ!とアピールするためのものです。もし、あなたが採用担当者なら、「この人は知識を吸収する意欲がある」と思える人を採用したいですよね。下手くそでも良いんです。作ることにチャレンジしていきましょう!
必要な知識
- HTML
サイトの骨組み。テキストを入力したり、ボタンを配置したりします。 - CSS
見た目を整えてます。例えば、CSSがないとこのサイトの見出しは全部白黒ですし、字のサイズも変えられなくて超絶ダサくなります。ダサいだけでなく、ユーザーも見づらくてもう最悪ですね。 - JavaScript
メニューをつくったり、サイトに動きをつけたりできます。
うわ、何か既に色々でてきて無理そう…となるかもしれませんが、安心してください。ツールから順番に解説していきます。
必要なツール
- PC
以上です。いやいや、もっとあるでしょう?と思うかもしれませんが、家のPCがどうしても起動に5分かかるんですが…という人以外は今あるものを使ってみてください。筆者はプログラミング専用スペックのPCは用意せず、学生時代に4年ほど使ったPCを引っ張り出してきて使っていました。(今にも死にそうでしたが、何とか転職活動終了まで持ちこたえてくれました)
転職先でWindowsなのか、Macなのかはまちまちで、転職してから買った方が絶対良いです。
まずはエディタを入れてみよう
以下のリンクにアクセスしてエディタをダウンロードを進めていきましょう。今回はVSCode(Visual Studio Code)を使っていきます。
基本、ダウンロードボタンを押して進めていけばOKですが、詰まる場合は「VSCode インストール Mac」「VSCode インストール Windows」などで検索すると良いでしょう。
さて、エディタをインストールしよう!とサクッと言ってしまいましたが、エディタを何に使うかと言いますと、コード(HTML,CSS,JavaScripts)を書くのに必要です。極論PCに入っているメモ帳ソフトでもコードは書けますが、とにかく面倒ですし、慣れている人でもミスしやすいので、実際そんなことしているエンジニアは一人もいないでしょう。とにかくVSCodeが主流なので、脳死でインストールしてください。無料で使えますので、安心してください。
VSCodeの拡張機能をインストールしよう
拡張機能をVSCodeにインストールすることで、コーディング(コードを書くこと)がしやすくなります。
絶対入れるべきものは以下の2つです。
- Japanese Language Pack for Visual Studio Code
- Live Sass Compiler
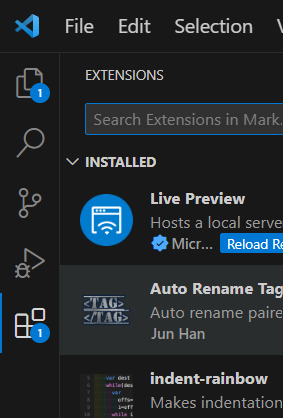
インストールするには、VSCodeの起動が必要です。起動すると左側に以下の写真のようなメニューが出るはずなので、四角が4つ集まっているちょびっとwindowsに似ているアイコンをクリックしましょう。以下の画像だと、一番下のアイコンですね。

検索メニューが出るので、順番に検索してインストールしていきましょう。
Japanese Language Pack for Visual Studio Code
ソフト内の言語を日本語にしてくれます。

Live Sass Compiler
CSSを書くのに必要です。詳しくは後ほど説明しますが、とりあえずインストールしておきましょう。

とにかく必要なものはこのぐらいかなと思います。余力がありそうなら以下も入れておくと便利でしょう。
- Path Autocomplete
自動でパス補完をしてくれます。パスが何かは今後の記事で説明予定です! - indent-rainbow
コードの段落に色を付けてくれます。あると便利。 - Auto Rename Tag
コードの閉じタグを自動で書いてくれます。初心者あるある(何なら経験者も疲れるとやりがち)なミスが発生しないようにサポートしてくれる拡張機能です。 - Zenkaku
コードは基本半角で書くのですが何かのはずみで全角がまぎれることがあります。人間ですもの。で、慣れている人でも何百行とかあると見つけるのは結構難しいですし、そんなことでエラーを出して進めないのは勿体ないので、全角を見つけたら自動で色を付けてくれるのがこの拡張機能です。
今回は環境のセットアップをしていきましたが、次回からは具体的にコーディングを進めていこうと思います!

